一些和颜色相关的网站
用Powerpoint做课件,动画编排太累了,于是找到了slidev。Slidev好用是好用,但研墨调色都得自己来,一时竟误入藕花深处,沈醉不知归路。
今天就此分享一下我用过的一些很“色”的网站。
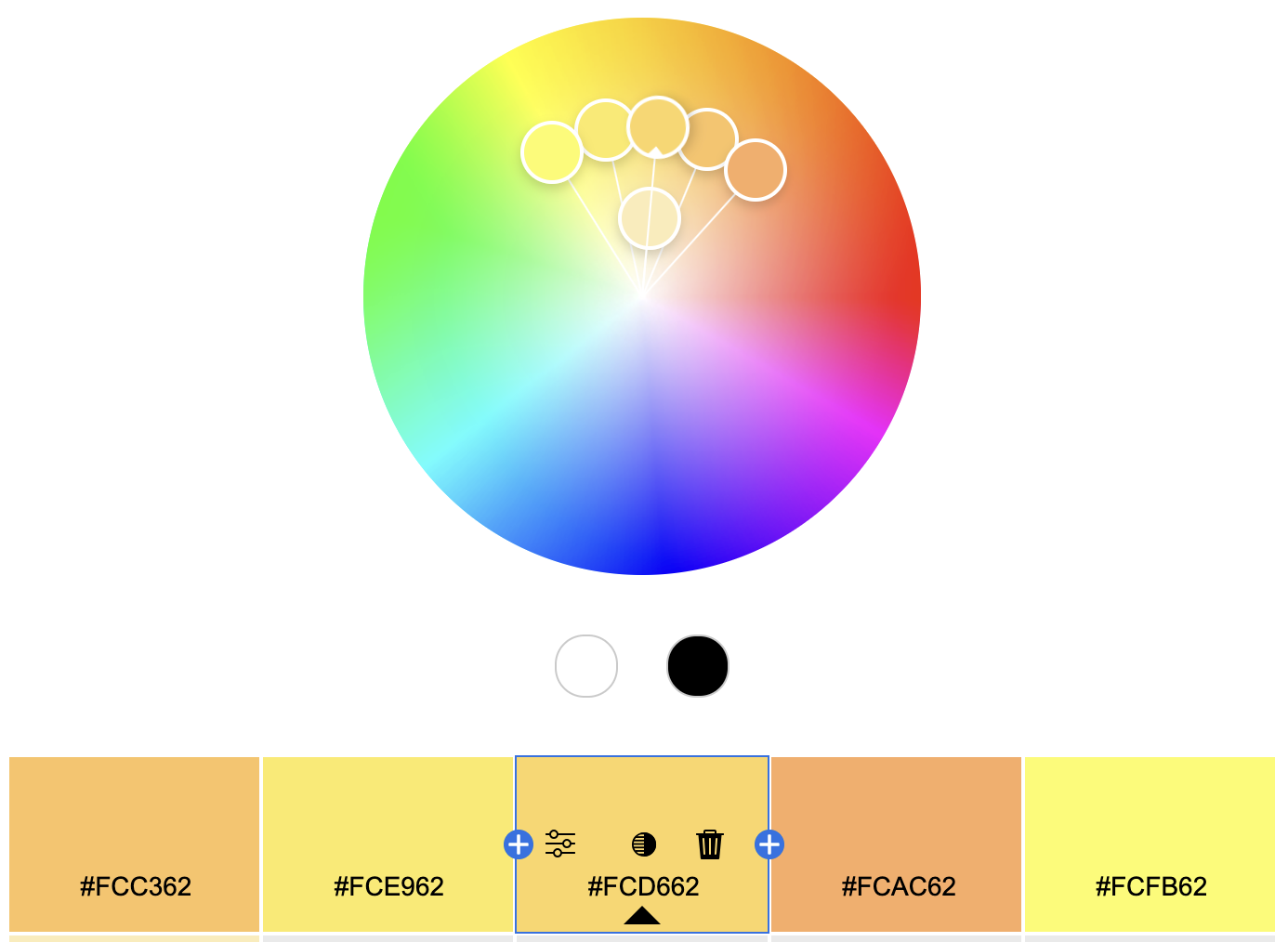
Adobe Color¶

首先是名气最大的 Adobe Color。
它利用色彩理论,给出了常用的颜色搭配及它们之间的变换。有点传统了,但经典永不磨灭。
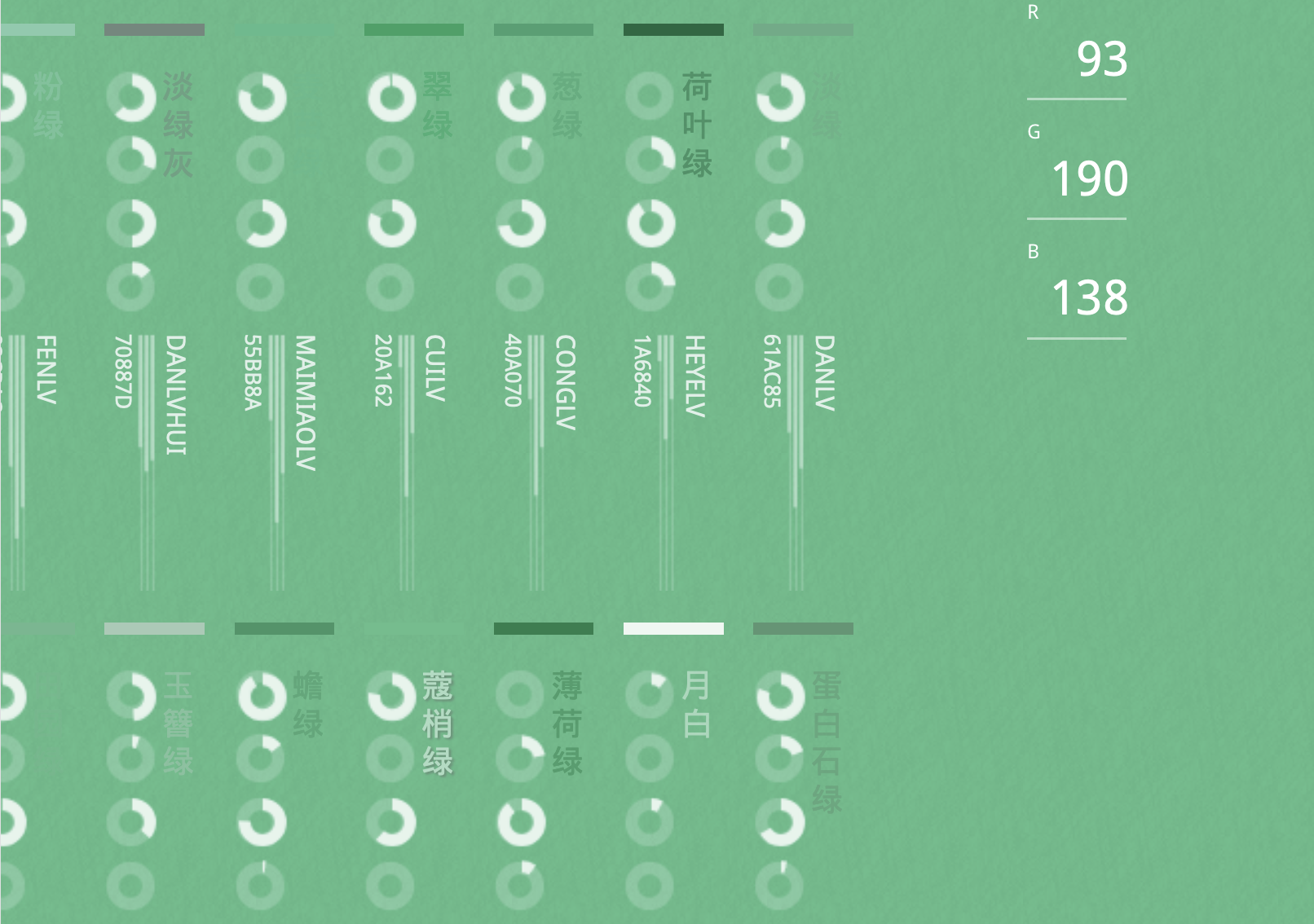
只此青绿 -- 中国色¶
我很喜欢有一年春晚的舞美,只此青绿。它是一个非常经典的中国味道的配色。类似的配色可以在中国色找到。

它的颜色多采自中国人熟悉的景和物,光从命名上听起来就古声古韵,美不胜收。比如远山青、合欢红、苋菜红、乌梅紫等,一下子就把你带回童年的记忆中。艺术的最高境界,就是要与人产生情感的共鸣和通感,这批人是懂设计的。
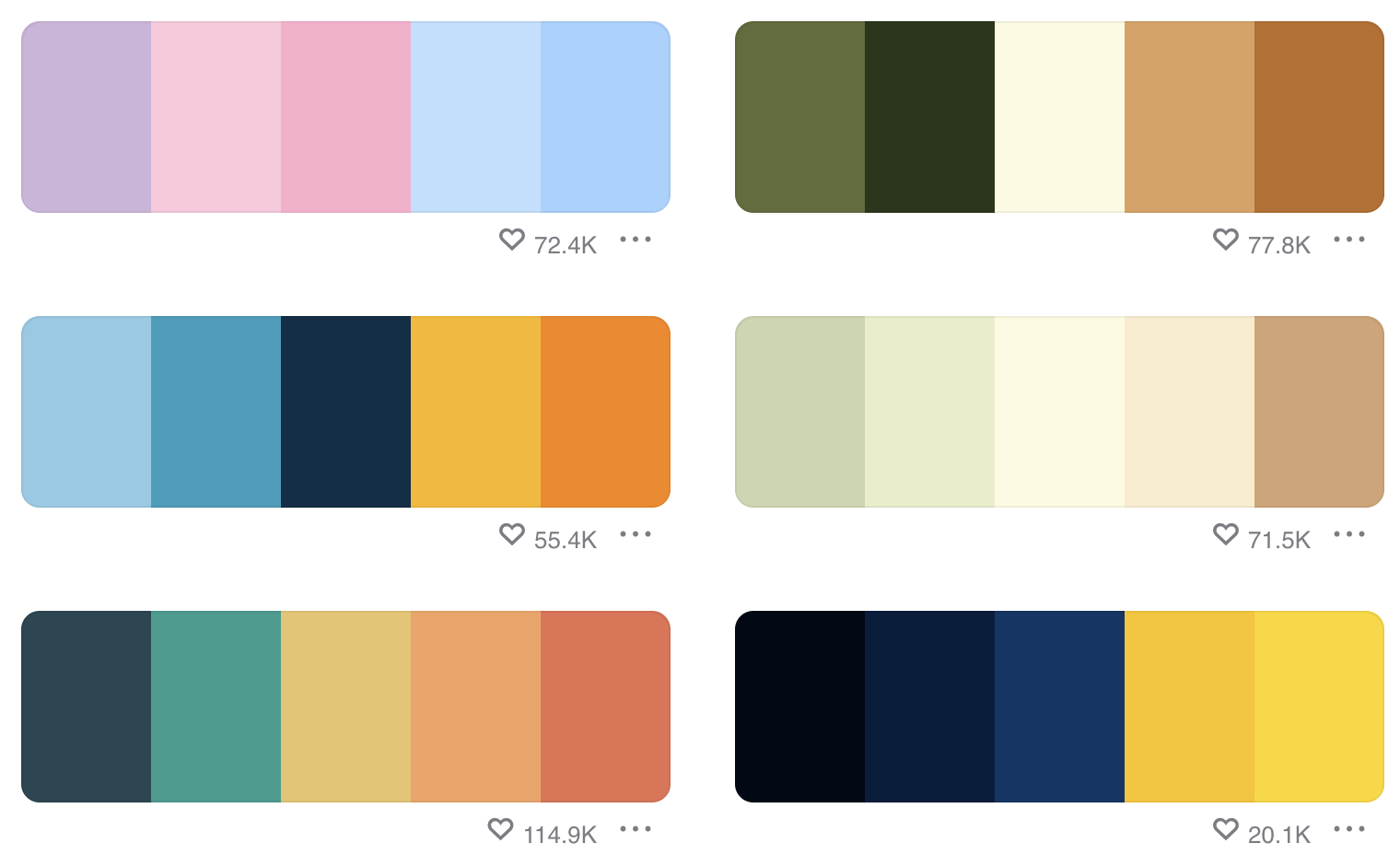
Coolors¶
Coolors.co是一个非常优秀的配色网站。它有强大的抽卡模式,只需要按空格就能随机抽出一批色彩搭配。
确实,色彩是很感性的东西,感觉到了就是有了,本不是精确的数字游戏。与其精心设计,不如顺从天意。

Colorion¶
Colorion类似于coolors,也给出了一些预生成的高质量的色彩组合。

如果用腻了coolors,也可以在这里试试手气。
过渡之美¶
渐变色往往能形成一种梦幻魅惑的效果。这就是web gradients能够为你带来的诱惑之美。

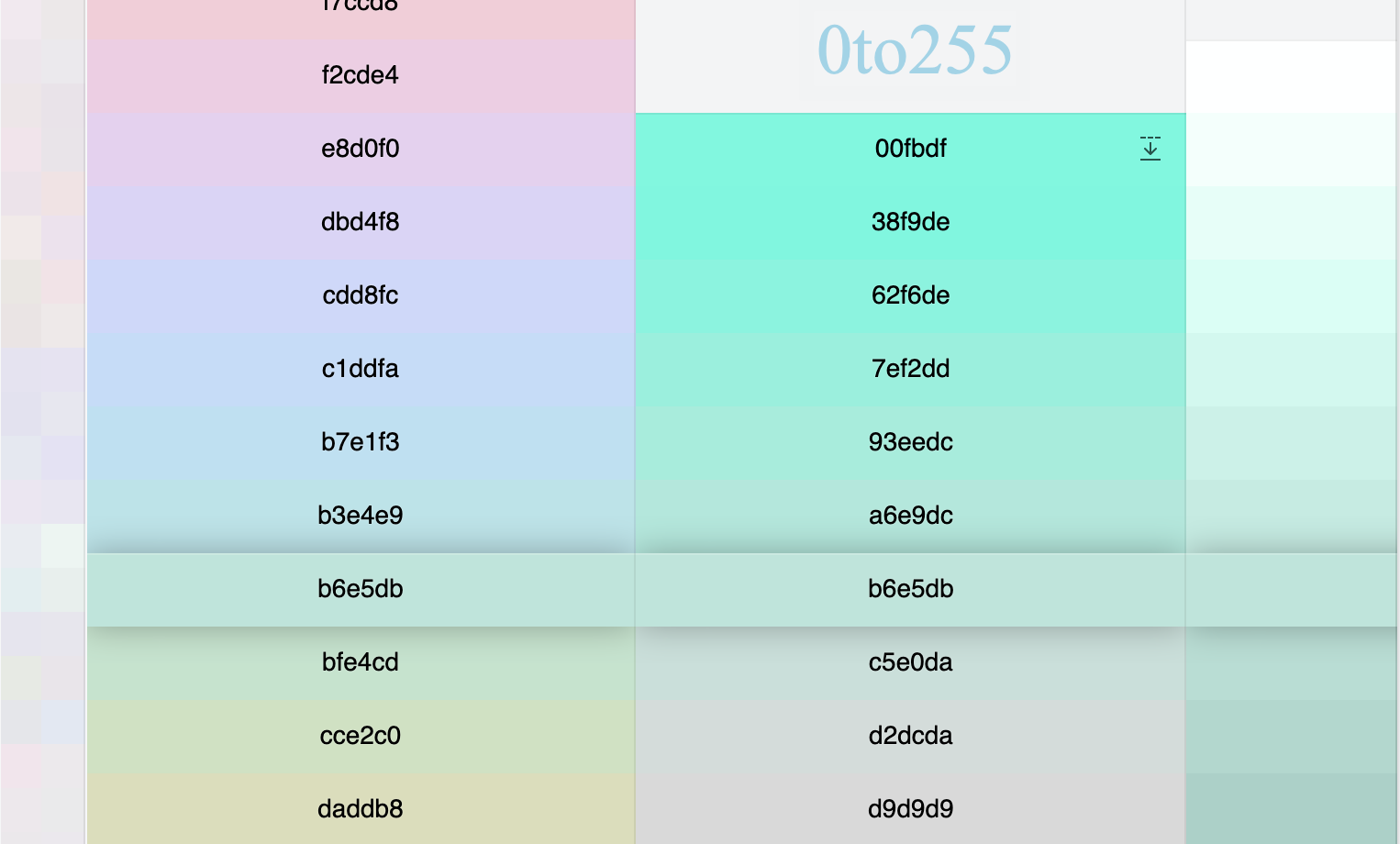
0to255¶
这个网站名有点意思,因为在RGB空间里,每种颜色的取值都是0到255,所以叫0to255。
最近看到一句话,可能跟巴黎奥运会的开幕式有关,大数据把这句话又推了出来,叫做 less is more。它比较另类的含义我就不讲了,大家结合开幕式去联想就对了。我觉得有一个翻译很信达雅:小满胜万全(不过似乎在“信”上略有瑕疵)。
但很多人、包括我很推崇less is more的理念。
0to255这个网站就是这样一种设计理念。只使用一种颜色,然后通过饱和度和亮度的变化,来形成浓淡深浅各不同的搭配,既简洁,又很rich。